










Категория: Инструкции
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:

Фото: пример функционального меню
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть менюИспользуя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
Для продаж навигация в группе заменяет витрину в магазине.

Фото: пример навигации для продаж
Здесь должны быть самые важные кнопки:
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.

Фото: привлечение подписчиков
Приблизительный вариант набора кнопок:
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:

Фото: предоставление услуг
Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапамСоздание навигации – процесс интересный, сложный и длительный. Но результат того стоит .
Весь процесс условно делиться на 2 этапа:
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.

Фото: ярлык Фотошопа

Фото: заданные параметры
Далее нужно разделить рабочую область на 2 окна. Они то и будут привлекать внимание посетителей и обязательно заставят передвигаться по группе.
Делается это с помощью инструмента «Прямоугольная область»:

Фото: кнопка для вырезания фигур
Внимание! Убедитесь, что линейка измеряет в пикселях, а не в других единицах.

Фото: появившееся окно
Фото: расположение прямоугольников

Фото: замащивание слоя картинкой

Фото: кнопка рисования фигур
Приблизительно должно получиться вот так:

Фото: готовый результат
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.

Фото: загрузка аватарки
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:

Фото: расстановка направляющих

Фото: расположение Slice Tool

Фото: кнопка «Фрагменты по направляющим»

Фото: разбивка картинки

Фото: путь для сохранения картинок
Как очистить компьютер от ненужных программ? Инструкция тут .
Далее приступайте к технической части. Необходимо загрузить созданные шедевры в группу.
Техническая частьГотовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.

Фото: включение новостей через настройки

Фото: смена названия

Фото: загрузка картинок

Фото: код загрузки картинки
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
Перейдя по ссылке, посетитель быстро попадет на необходимую информацию.
Если вы хотите вставить ссылку на запись со стены:
Для вставки ссылки на другой сайт, группу, одностраничник и прочего:
Фото: адресная строка
Далее просто вставьте ссылку на соответствующую картинку. Вот код картинки, который появился в окне загрузки картинки: [[photo37602118_351733570|400x90px;noborder|]] .
После символа «|» просто вставьте свою ссылку. Выглядеть это будет вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметкаВики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам Нюансы созданияСобственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Основные теги представлены в таблице ниже:

Фото: теги используемые для разметки
Работа с картинкамиДля того чтоб прикрепить ссылку или текст к изображению, с возможностью слегка видоизменить его, следует ввести код следующего вида:
[[photo37602118_351733570|options|text/link]] .
Где options заменяется на:
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.

Фото: варианты создания таблиц
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или.
Особенности разметкиСуществует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.

Фото: пример функциональности
С целью избегания основных ошибок следует ознакомиться с основными из них:
Не знаете, как переустановить Андроид на планшете. Вам поможет статья .
Вас интересует, как увеличить память на диске С. Вам сюда .
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Все права защищены 2016
Элементы сайта (текст, дизайн, фотографии, графика) в соответствии с частью 4 Гражданского Кодекса РФ являются объектами авторских прав и охраняются согласно Закону РФ «Об авторском праве и смежных правах».
Статья 146 Уголовного кодекса РФ предусматривает штраф в размере от двухсот до восьмисот минимальных размеров оплаты труда или лишение свободы на срок до пяти лет за незаконное использование объектов авторского права.
PRO ремонт ПК © 2016 · Войти · Все права защищены Наверх
 Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте Аватар+Меню на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте Аватар+Меню на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создания вики-страниц. С помощью такой вики-страницы мы можем создать меню сообщества, а после закрепить это меню наверху группы.
Итак, давайте по порядку.
Как создать вики-страницу?1. Создайте в адресной строке вашего браузера ссылку вида:
Как узнать id вашего сообщества? Если id не содержится в ссылке, например, https://vk.com/make_community. его можно узнать следующим образом. Нажимаете на заголовок стены группы, где написано количество публикаций.

Откроется отдельно стена вашего сообщества. В адресной строке будут цифры. Это и есть id вашего сообщества.

2. Перейдите по созданной вами ссылке и нажмите “Наполнить содержанием”.

3. Наполните вашу страницу содержанием. К примеру, нам необходимо графическое меню в виде отдельных кнопок. Сначала создаем всю картинку целиком.

Затем разрезаем ее на отдельные кнопки. В данном конкретном случае у нас должно получится четыре картинки-кнопки.
Возвращаемся к нашей странице и, используя встроенный редактор, загружаем наши картинки-кнопки.

После загрузки всех картинок должно получится вот так:

Нажав на любую из картинок, можно указать ссылку на страницу, куда будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.

Далее сохраняем нашу страницу и создаем запись на стене сообщества в виде ссылки на нашу страницу. Если ссылку вы вставили правильную, страница должна сама прицепиться к посту.

Заменяем ссылку в записи на какой-нибудь текст. Например, “Меню группы” или “Все самое интересное”. Прикрепляем к записи общую картинку меню, которую мы создали в первую очередь.
Должна получится вот такая запись на стене вашей группы Вконтакте:

Нам остается закрепить меню наверху группы. Для этого жмем на текст перед картинкой в записи. В открывшемся окне внизу справа нажимаем “Закрепить”.

Все. Теперь у нас должно получится вот так:

Если вы хотите сделать меню и аватар как бы одним целым, просто подберите картинку таким образом, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, я рекомендую делать меню. Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
Понравилась статья? Расскажи друзьям!


Данная статья будет представлять собой подробный мануал и я расскажу, как сделать меню для группы вконтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и рост продаж на сайте.
Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте и совершенно бесплатно. Кстати научившись создавать такие темы можно немного заработать на этом -))). Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто. Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро. Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки. Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка. которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВКВ данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
Вид меню, будет следующим:

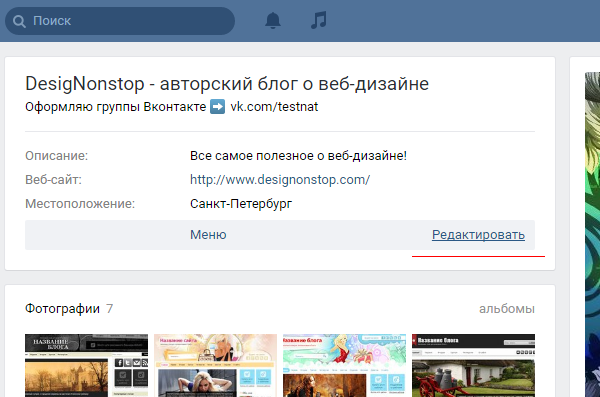
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям. В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты. Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:

Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
Я рекомендую использовать следующие размеры:
Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.

Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.

Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.

Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого. Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:

А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.

Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.

Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.

Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
[[photoxxxxx|nopadding;yyyyypx|ваша ссылка]]
где xxxxx - id вашей картинки
yyyyy - ширина в пикселях (не более 388)
Должно в итоге получиться вот так:
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:

Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
Переходим на главную страницу и делаем следующее:
Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.

Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».


Отлично. На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
В итоге работы мы получим вот такое меню.

А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.

ВАЖНО: После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых читаем вот тут.
Скачать шаблон меню группы ВК + все исходники урока
Надеюсь материал был полезен, и вы с легкостью теперь поняли, как сделать красивое меню для группы ВКонтакте. Подписывайтесь на обновления блога и до скорых встреч в новых постах. Если остались вопросы пишите их в комментариях, и я обязательно помогу Вам.
Прикладываю видеоролик для закрепления прочитанного -))).
Также советую почитать статьи:
С уважением, Галиулин Руслан.