










Категория: Инструкции

Пару месяцев назад я получил первый заказ на создание интернет-магазина. Я их всегда делал на другой cms - magento, но тут решил попробовать для этой цели использовать именно WordPress. В этой статье я расскажу обо всех тонкостях создания магазина на WordPress. проведу краткий обзор различных плагинов, а также укажу на все достоинства и недостатки движка. Поехали! Перед тем, как создать магазин, я, естественно, начал искать подходящую тему. Шаблонов на WordPress именно "магазинного" вида не так уж и много, а хороших шаблонов, еще меньше. После долгих поисков я все же нашел то, что мне понравилось. Эта тема - eStore .

Ссылку на скачивание я указывать не буду, все же данная статья является на мануалом, а скорее обзором возможностей WordPress, поэтому если тема понравится, просто найдите ее в любом поисковике. Когда-то она была платной, но благодаря пиратам ее теперь можно скачать с огромного количества сайтов.
Тема очень многофункциональная. Имеет свою собственную админ панель, в которой функций очень много. От вставки своего фавикона. до изменения SEO параметров каждого товара!
Правда есть существенный минус - настройки есть, а вот попробуй настрой! Я бы сказал, что тема кривая, если бы не некоторые админы сайтов и форумов, которые настроили ее также как и в демо. Правда я с ней мучился очень долго, судя по вопросам на форумах, кривые руки не у меня одного. Слайдер "рекомендованные товары" установить я так и не смог. Он у меня постоянно был каким-то кривым. пришлось вовсе его убрать.
Это еще пол беды. Более менее настроил все как надо, пришла пора устанавливать плагин, чтобы покупки осуществлялись. Первым плагином, который я установил был WooCommerce. Плагин отличный, все понятно и просто, но с данной темой он никак не хотел работать. Пришлось редактировать код, вручную вставлять корзину от WooCommerce в тему, ибо автоматом она не вставала.

Все получилось, однако радость длилась всего секунду. Я обнаружил, что плагин работает не так как надо. Появились глюки, а страница "корзина" вообще вылезла поверх остальных страниц, и имела свой личный дизайн, который никак не хотел меняться. Можно было бы конечно открыть код и переписать тему так, чтобы они с плагином работали как одно целое, но зачем тратить много времени на это, когда все равно до профессионального магазина очень далеко?
Я перфекционист. По мне если делать - то уже делать максимально красиво, функционально, интересно. А не как попало. Но все же чем идти на другую cms я попытался еще несколько раз сделать хотя бы подобие магазина. И знаете, вышло! Однако уже с помощью плагина wp-shop. По мне, так это лучший плагин среди подобных для WordPress. И да простят меня любители WooCommerce.
WP-Shop - русскоязычный плагин. Очень прост в использовании, достаточно активировать его и поставить пару галочек, как он уже готов к работе! Поддерживает робокассу, а это значит, что можно оплачивать товары с помощью таких систем, как: WebMoney, Яндекс.Деньги и Qiwi Wallet. Модуль полностью бесплатный. Это я для сравнения пишу, ибо в 90% подобных плагинов либо отсутствует возможность оплаты электронными деньгами на территории РФ, либо же модуль, осуществляющий эту возможность является платным.

Что мне не понравилось в нем? Фактически этот плагин - упрощенная версия WooCommerce. Он идеально работает на стандартных wordpress темах (twentyten, twentyeleven и тд). А вот с вышеупомянутой темой он работать отказался напрочь. И вновь решить проблему возможно лишь путем переписывания кода некоторых файлов темы, на что уйдет не малое количество времени.
Подводя итог, можно с уверенностью создать - Вы никогда не создадите многофункциональный, профессиональный магазин на WordPress. Можно создать какой-нибудь простенький магазинчик, в котором будет возможность купить пару товаров и все. Но лично я бы никогда не купил ничего в таком магазине. Это просто несерьезно. Хотите магазин - используйте magento, opencart, но не wordpress. Он совсем не для этого.
Если Вы начали читать эту статью, потому что хотели создать интернет-магазин на WordPress. то надеюсь сейчас Вы передумали и не потратили уйму времени в пустую. Ну все же если не передумали, то вот краткий мануал как создать магазин - просто активируете понравившийся плагин и все. Ну потом уже подгоняете под нее тему, или используете стандартную. Все быстро и просто, только некрасиво и неэффективно. Увы, WordPress - все же новостной движок, хоть кто-то и говорит, что он универсален.
На этом у меня все, до встречи в следующих уроках на WPguru.ru !

Бытует мнение, что CMS WordPress годится только для создания блогов и портфолио, а полнофункциональный магазин с её помощью создать будет проблематично. Это совершенно придуманный миф! Тысячи интернет магазиновWordPress уже давно и успешно функционируют в сети, и их прибыль составляет довольно крупные суммы. Конечно, в их создании есть своя определенная специфика, но, тем не менее, это полностью реально создать свой не очень большой, но функциональный интернет магазин на движке Wordpress. Владельцы таких онлайн магазинов могут самостоятельно настраивать, добавлять и удалять товары, менять дизайн и делать абсолютно все то, что свойственно Wordpress сайту .
Wordpress – это гибкая и удобная система управления контентом, которая открывает огромные возможности для практически любых типов сайтов, от простенького одностраничного блога до добротного интернет магазина.
Первые шаги: хостинг и доменЕсли вы приступили к созданию своего первого интернет магазина на WordPress с нуля, в первую очередь вам понадобится  зарегистрировать хостинг и домен для него.
зарегистрировать хостинг и домен для него.
Если вы действительно хотите, чтобы магазин был успешным и приносил прибыль, лучше не экономьте на этом начальном этапе и воспользуйтесь услугами надежного хостинга сайтов .
Обратите внимание, что выбранный хостинг для Wordpress интернет магазина должен поддерживать СУБД MySQL и PHP. Также, из-за особенностей CMS WordPress, построенные на ее базе интернет магазины могут быть немного медленнее в силу определенных условий, чем вам бы этого хотелось, поэтому, чтобы избежать этой проблемы, стоит размещать их на хостинге с SSD накопителями.
Еще одним разумным вариантом для вашего будущего интернет магазина может стать оптимизированный под Wordpress хостинг. где установка CMS происходит в автоматическом режиме в один клик. Так вы лишитесь всех проблем с установкой и получите уже готовое решение для своего интернет магазина на Wordpress.
Почему стоит выбрать именно WordPress для интернет магазинаСистема управления контентом WordPress позволит разместить, редактировать и управлять содержимым сайта через понятную и богатую на функции контрольную панель CMS.
Без сомнений выбирайте Wordpress в том случае, если:Также для создания интернет магазинов часто используются две другие распространенные бесплатные CMS - Joomla и Drupal, и целый ряд платных специализированных CMS, ориентированных именно на создание магазинов (Битрикс, NetCat, Shop-Script, PHPShop, ImageCMS Shop). У них есть определенные преимущества, эти системы гибкие и позволяют реализовать больше возможностей и сложных функций для магазина, скажем, интегрировать его с бухгалтерскими системами. Хостинг для таких магазинов также должен быть специализированный и оптимизирован специально для потребностей интернет магазина вне зависимости на какой платформе размещен сам магазин.
С другой стороны, они требуют гораздо более высокой квалификации и начальных знаний от разработчика, их не настолько легко устанавливать и использовать, как WordPress. Тем более что по большей части они все платные, а Wordpress, как известно – это бесплатная платформа, хотя для интернет магазина есть опция преобретения одного из плагинов, позволяющих проводить операции, свойственные полноценному интернет магазину. Однако бесплатные плагины также выполняют свою функцию для интернет магазина "на ура".
Устанавливаем CMS WordPressСкачать самый актуальный дистрибутив CMS можно с официального сайта Wordpress. там же находится полное руководство по установке. Если вкратце, то от вас потребуется только создать базу данных MySQL, указать логин и пароль администратора. После этого вы сможете зайти в администраторскую панель и начать работу по созданию сайта.
Настраиваем интернет магазин на WordPressПо умолчанию ваш только что созданный сайт вначале будет действительно больше всего похож на блог, а не на магазин. Это можно исправить за считанные минуты, просто подобрав и установив специализированный шаблон для интернет магазина. Таких шаблонов тысячи, их легко найти, набрав в строке поисковой системы запрос вроде “шаблоны интернет магазин WordPress”. Также есть компании, которые могут разработать индивидуальный шаблон под потребности вашего магазина. Но обычно в сети очень много качественных бесплатных шаблонов под Wordpress для онлайн магазинов.
После скачивания архива с шаблоном зайдите на вкладку “Установить темы” в контрольной панели, загрузите туда скачанные файлы и установите шаблон.
Плагины и виджеты для интернет магазина на WordPress Теперь необходимо добавить нашему магазину функции, которые свойственны коммерческому проекту, такие как размещение товаров на сайте и прием платежей. В этом помогут разнообразные плагины (модули для расширения возможностей программы). Вот самые популярные из них, на базе которых и построено большинство интернет магазинов WordPress:
Теперь необходимо добавить нашему магазину функции, которые свойственны коммерческому проекту, такие как размещение товаров на сайте и прием платежей. В этом помогут разнообразные плагины (модули для расширения возможностей программы). Вот самые популярные из них, на базе которых и построено большинство интернет магазинов WordPress:
Также распространенными являются плагины eShop. Shopperpress. QuickShop. Market Press и другие, каждый со своим набором достоинств и недостатков. Некоторые из них ориентированы на крупные магазины, а некоторые на небольшие, скорее похожие на сайты-визитки, есть и ещё ряд отличий. В Интернете можно найти рейтинги этих плагинов и подробные обзоры каждого из них, эту информацию желательно подробно изучить перед тем, как приступать к созданию интернет магазина на Wordpress.
Кроме этого, желательно установить плагины, которые сами по себе не выполняют функции электронных продаж, но могут повысить привлекательность вашего магазина среди пользователей. Например, это кнопки социальных сетей (Like, Share, Twit и другие) и возможность авторизации для пользователей через социальные сети, плагины для создания опросов, облака тегов, обратной связи для посетителей. Все то, что позволит узнать о вас большему количеству людей и прийти за покупками именно к вам, а не к конкурентным сайтам.
Наполнение интернет магазина WordPress товарамиЕсли вы установили любой из специализированных плагинов для создания своего онлайн магазина, как это описано выше, в администраторской панели у вас скорее всего появилось меню “Товары” (или же товары будут добавляться просто как обычные записи).
Продумайте, как будет осуществляться навигация по сайту, сделайте простые и удобные меню, чтобы покупатель мог добраться  до интересующего его товара не более чем в два-три клика. Хорошо бы также установить для этого систему поиска с разнообразными фильтрами. Сгруппируйте товары в логические категории.
до интересующего его товара не более чем в два-три клика. Хорошо бы также установить для этого систему поиска с разнообразными фильтрами. Сгруппируйте товары в логические категории.
Вам осталось только добавить изображения, краткие и полные описания товаров и цены. Очень желательно, чтобы описания были уникальными, так ваш сайт больше “понравится” поисковым системам и будет выше в рейтинге поисковиков. Изображения также важны в том случае, если вы планируете продавать физические товары - при прочих равных условиях покупатель всегда отдаст предпочтение тому магазину, на сайте которого может посмотреть фотографии, прочитать обзоры и отзывы о продукте. Предоставьте своим потенциальным клиентам максимум информации о товарах своего онлайн магазина на Wordpress.
 Создать интернет магазин бесплатно на платформе WordPress на самом деле не так уж сложно. Сам WordPress очень тщательно отслеживает запросы пользователей. Поэтому продумал все условия для успешного создания интернет магазина на своей платформе.
Создать интернет магазин бесплатно на платформе WordPress на самом деле не так уж сложно. Сам WordPress очень тщательно отслеживает запросы пользователей. Поэтому продумал все условия для успешного создания интернет магазина на своей платформе.
Создается такой магазин благодаря очень хорошо продуманным плагинам. И кажется - все очень просто! Ставь плагины и работай!
Но все же есть некоторые тонкости. И так как мой блог посвящен начинающему блогеру - обсуждать и настраивать будем все подробно и по шагам.
Не будем обсуждать этап принятия Вами решения о создании магазина. Поговорим чисто о технической стороне вопроса.
Начнем с того, что магазин мы будем создавать на платформе WordPress. то есть на блоге. И сейчас важно понять, что если мы его внедрим в собственный блог, то наше любимое детище будет очень тяжелым. Да и архитектура блога поменяется: в главном меню появится ссылка корзина, товары, и т.д.
Поэтому наилучшим вариантом будет создание магазина на поддомене Вашего блога.
Каковы плюсы такого решения:
Приведу пример создания поддомена на хостинге Джино.



 На хостинге появляется новая папка с новым поддоменом, на который Вы в последствии устанавливаете WordPress .Итак, поддомен для магазина создан.
На хостинге появляется новая папка с новым поддоменом, на который Вы в последствии устанавливаете WordPress .Итак, поддомен для магазина создан.Теперь надо установить шаблон. Не просто шаблон, а именно шаблон для корректной работы магазина. Такой шаблон существует. Он бесплатен. Называется Storefront. Устанавливается обычным способом.
Заходите во Внешний вид - Шаблоны - Добавить новый. Вводите в строку поиска название шаблона и устанавливаете.

Не смотрите на то, что шаблон внешне кажется не притязательным - он очень хорошо заточен именно под магазин.
Итак, первые действия мы выполнили. В следующей статье установим плагины.

От автора: приветствую вас, друзья. В этой статье мы с вами затронем такую интересную тему, как создание интернет-магазина на WordPress. Давайте попробуем узнать, как создать интернет-магазин на WordPress и возможно ли это в принципе.
Давайте начнем с ответа на последний поставленный вопрос: возможно ли создание интернет-магазина на WordPress? Ответ — да. Со всей ответственностью могу сказать, что это вполне реализуемая задача и создать несложный интернет-магазин, используя WordPress в качестве движка — вполне возможно.
Мало того, для реализации задачи можно использовать как один из множества уже готовых плагинов, так и создать интернет-магазин с нуля. Для этого всего-то достаточно абстрагироваться от вопроса блоговости WordPress. На самом деле WordPress уже давно не только блоговый движок. И хотя он ориентирован в первую очередь на создание блогов, но ему вполне по силам управлять и другими видами сайтов: простыми сайтами-визитками, сайтами портфолио, корпоративными сайтами, порталами, интернет-магазинами…
Как я только что отметил, для понимания того, как создать интернет-магазин, достаточно абстрагироваться от момента блоговости WordPress. Смотрите, основная единица материала WordPress — это статья. Но ведь вместо статьи можно считать, что это продукт, товар нашего интернет-магазина. Товар, для которого уже можно задать название, описание, добавить основную картинку или галерею картинок, выбрать категорию, к которой относится товар. Все это возможно уже из коробки, без дополнительных плагинов или кардинального изменения кода темы.
Фактически единственный обязательный атрибут, который нам необходимо добавить для товара, — это его цена. И добавить ее крайне просто. Для этого WordPress предлагает нам мощный и гибкий механизм произвольных полей. Мы можем добавить сколько угодно произвольных полей и затем использовать их в коде. Примеры работы с произвольными полями в WordPress вы можете посмотреть, к примеру, в нашем курсе по созданию тем для WordPress .
В общем, добавление и использование цены товара — это довольно легко. Фактически основная сложность при создании интернет-магазина с нуля — это корзина. Здесь уже потребуются навыки программирования, чтобы добавить корзину на сайт и заставить ее функционировать. Если у вас таких знаний и навыков нет, тогда вы всегда можете выбрать уже готовое решение, то есть плагин интернет-магазина.
И здесь мы сталкиваемся с выбором. Какой же плагин выбрать? Сразу скажу, их достаточно много. Я могу рекомендовать и буду рекомендовать лишь те, с которыми сам работал. Вот они: WooCommerce и WP Shop .
Плагины позволяют как создать тему с нуля, внедряя в нее возможности плагина, так и найти уже готовую тему, адаптированную под работу плагина. Конечно же, для создания темы с нуля или внесения изменений в уже готовую тему, нужно знать не только вопрос создания тем для WordPress, но и познакомиться с документацией к выбранному плагину. К слову, если вы хотите попробовать создать тему с нуля, тогда в качестве примера можете познакомиться с нашим небольшим курсом — Создание интернет-магазина на CMS WordPress. В этом курсе как раз используется плагин WP Shop. Курс уже немного устарел, поскольку записывался несколько лет тому и, соответственно, использовалась актуальная на тот момент версия плагина. С тех пор уже произошло не одно обновление плагина, появились новые возможности, но курс все же поможет понять суть работы.
Ну и, наконец, давайте вкратце пройдемся по возможностям каждого из предложенных плагинов. Итак, WooCommersce.

Это, пожалуй, самый популярный плагин интернет-магазина для WordPress. Вот лишь некоторые из его возможностей:
позволяет продавать как физические, так и электронные товары;
возможность принимать к оплате банковские карты;
возможность указать страну продажи и валюту магазина;
ведение учета продаж;
импорт товаров из файла CSV;
несколько десятков языков локализации, в том числе русский.
Как видим, даже этот небольшой список возможностей впечатляет и предлагает задуматься над возможностью создание небольшого интернет-магазина под управлением WordPress и плагина WooCommerce. Идем далее. Следующий плагин — WP Shop и небольшой список его возможностей.

позволяет продавать как физические, так и электронные товары;
возможность принимать к оплате банковские карты, а также популярные в СНГ сервисы оплаты (Яндекс.Касса, РобоКасса, Webmoney);
генерация файла Яндекс.XML для Яндекс.Маркета;
взаимодействие с 1С;
импорт/экспорт товаров из файла Excel.
Список можно продолжать и дальше, но уже видно, что плагин очень интересен, особенно для аудитории Рунета.
Резюмируя, можно отметить, что если вам нужен средний интернет-магазин и вы любите WordPress, тогда вы вполне можете использовать WordPress в качестве движка для вашего будущего интернет-магазина. На этом я с вами прощаюсь. Удачи!

Прямо сейчас посмотрите курс по созданию интернет-магазина на WordPress!
Бизнесмены осознают важность своего присутствия в интернете, поэтому обычно в качестве площадки используют лендинг, визитку, интернет-магазин или блог. Но мысли о создании сайта приводят к дилемме: платить веб-разработчикам дорого, а сделать собственными силами сложно. По этим причинам начинающие предприниматели и фрилансеры откладывают создание сайта-визитки до лучших времен. А мы предлагаем прямо сейчас заняться разработкой своего ресурса с помощью подробной пошаговой инструкции. В качестве платформы мы выбрали бесплатную систему WordPress.
Почему WordPress?WordPress — одна из самых востребованных CMS (систем управления контентом). Отлично подходит практически для любых типов сайтов: блогов, лендингов, визиток, новостных порталов, интернет-магазинов. Распространяется по бесплатной лицензии и постоянно обновляется. В открытом доступе можно найти тысячи шаблонов, плагинов, дополнений для WordPress. Этот движок прост в установке и использовании, не требует специальных технических знаний.
Для создания сайта на WordPress необходимо оплатить лишь стоимость домена и хостинга — разброс цен у разных хостеров, регистраторов доменных имён и их посредников довольно большой, но в целом, это несущественные затраты.
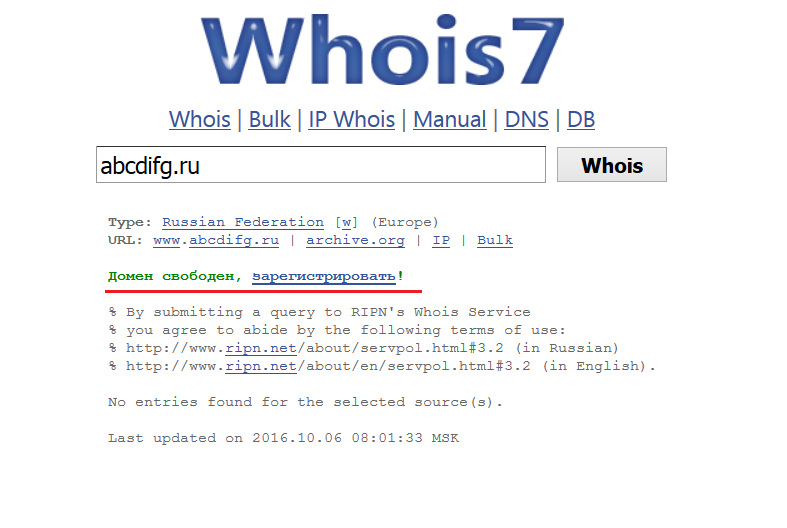
Шаг 1. Выбираем доменное имяНачнем создание сайта на WordPress с поиска доменного имени! Придумать имя своему сайту непросто. Большинство коротких и запоминающихся доменов заняты. Чтобы проверить имя на доступность для регистрации, можно воспользоваться специальным онлайн-сервисом.

Проверка истории доменного имени. Домен занят

Проверка истории доменного имени. Домен свободен
Общие рекомендации по выбору доменного имени:
Хостинг-провайдер — организация, предоставляющая место для вашего сайта на своем сервере. По сути, хостинг — дом вашего сайта. Есть платные и бесплатные хостинги. Но для сайта-визитки лучше выбрать первый вариант. Тем более стоимость услуги невысокая — в среднем от 100 рублей в месяц.
Существуют специальные сервисы, которые помогают выбрать наиболее подходящего под ваши требования провайдера, собирая отзывы пользователей и технические характеристики. Например такие, как Хостобзор. Пингадмин и пр. Но если у вас нет времени и желания изучать рейтинги хостеров, то можно выбрать один из предложенных нами вариантов: Timeweb. Beget или Sprinthost. Это отечественные провайдеры с хорошими отзывами и высоким рейтингом.
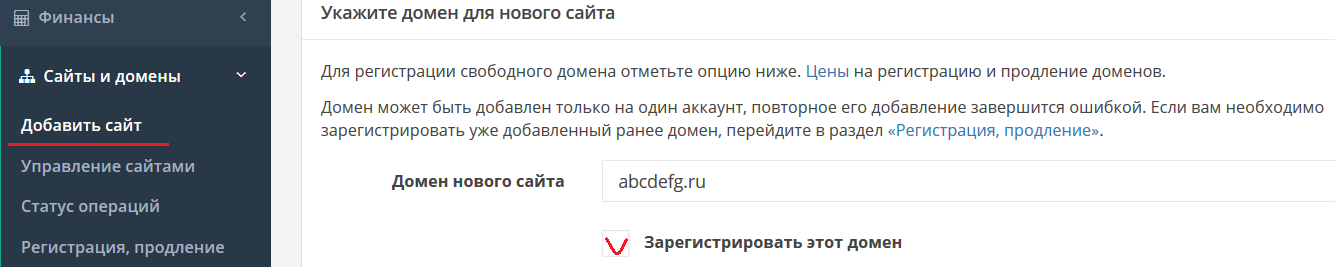
Шаг 3. Регистрируем хостинг и домен
Регистрация доменного имени
Шаг 4. Устанавливаем WordPressВариант 1. Устанавливаем из личного кабинета на сайте хостинг-провайдера.
У большинства хостеров есть предустановленные CMS. Поэтому заходим в управление приложениями, выбираем из нескольких предложенных движков WordPress и нажимаем кнопку «Установить». Сразу после этого появляются контактные данные для входа на ваш сайт (ссылка, логин, пароль).
Вариант 2. Скачиваем с сайта разработчика и устанавливаем.
Если у выбранного вами провайдера нет предустановленной CMS, то дистрибутив можно скачать с официального сайта WordPress и самостоятельно установить на свой сайт. В этом случае вы создаете базу данных на сервере (в личном кабинете на сайте провайдера), придумываете логин и пароль и приступаете к установке движка.
Поздравляем, ваш сайт на WordPress создан! Приступим к его запуску.
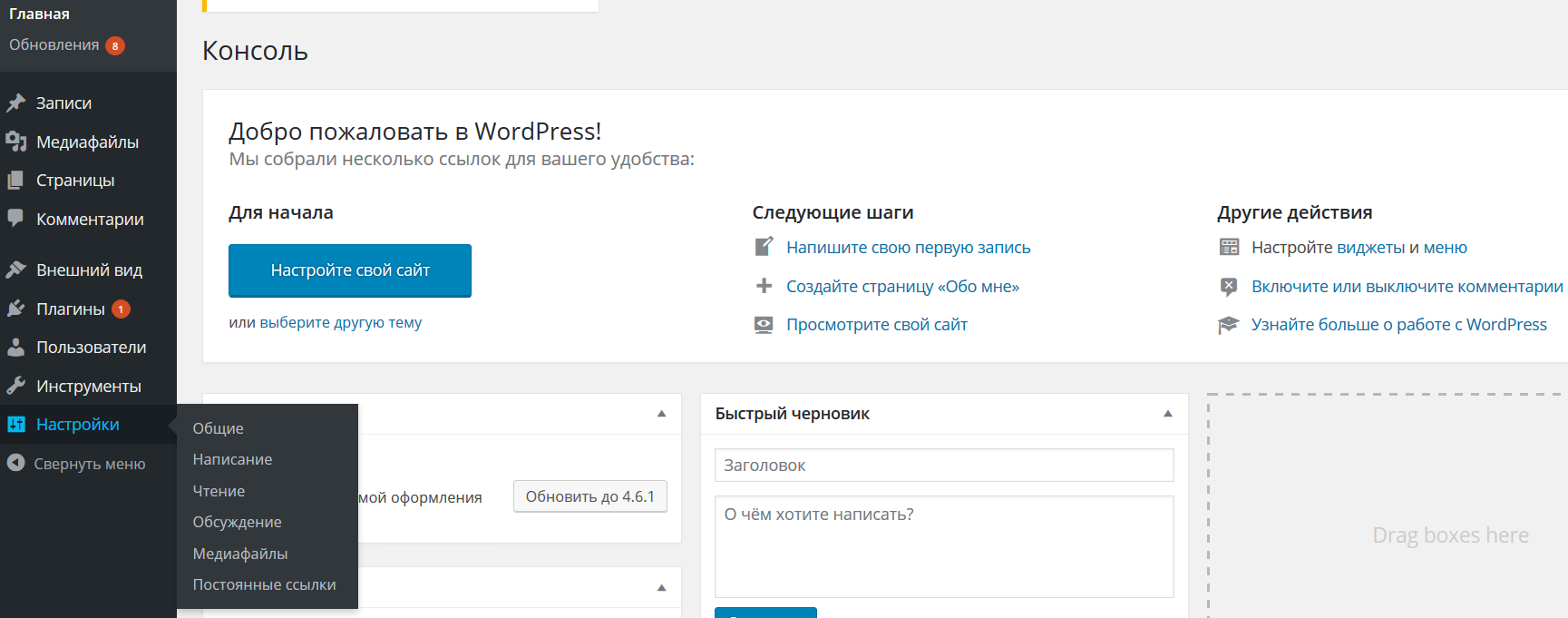
Шаг 5. Настраиваем WordPress и устанавливаем основные плагиныЗаходим в панель управления сайта (админку), используя логин и пароль из предыдущего этапа. Находим слева раздел «Настройки» и приступаем к заполнению необходимых полей.

Консоль вашего сайта
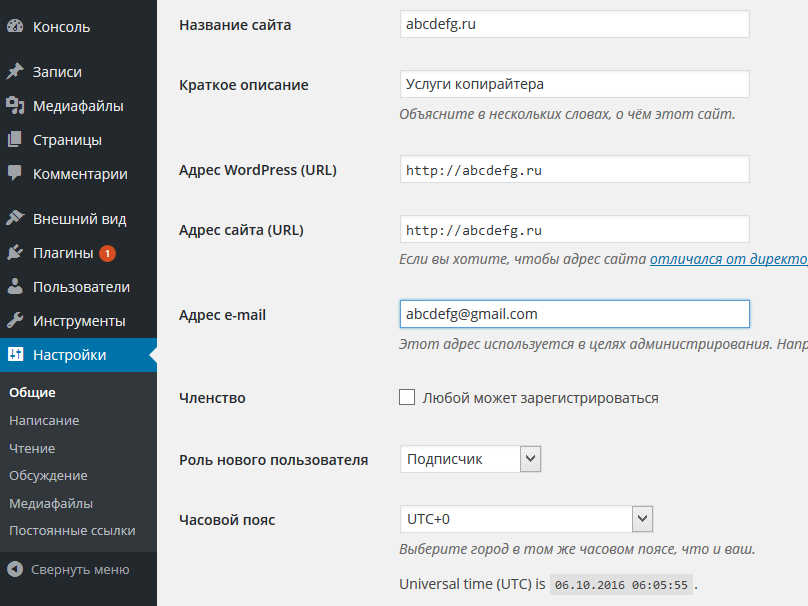
Основные настройки сайта:
Общие настройки сайта




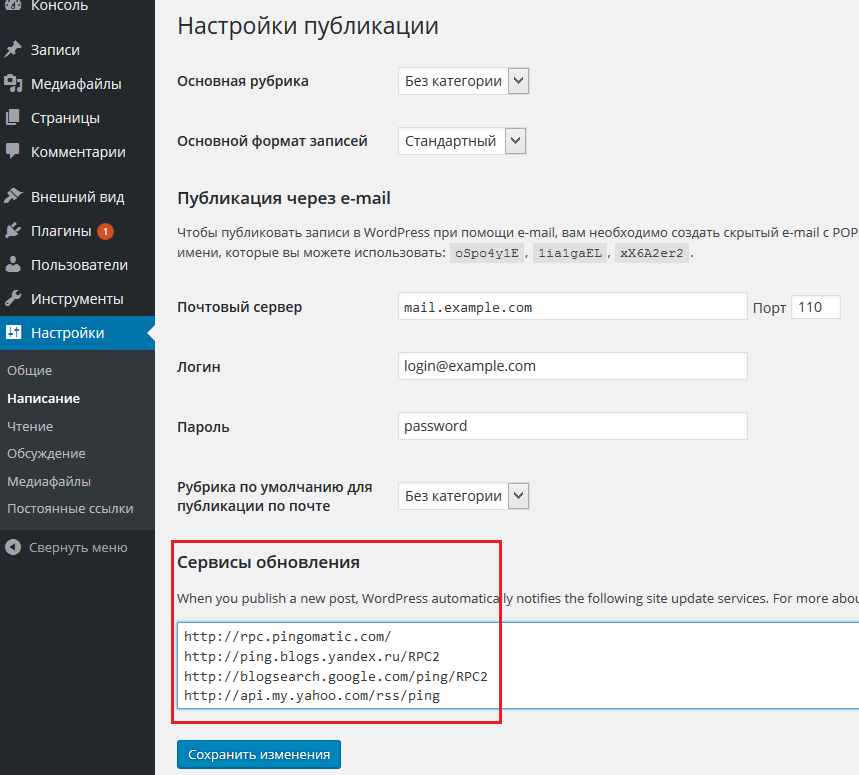
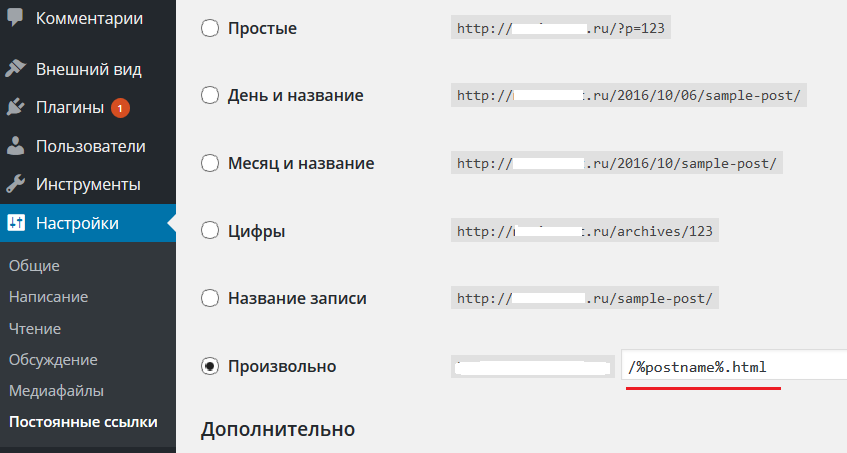
Настройка постоянных ссылок
Желательно также загрузить robots.txt — текстовый файл, необходимый для ограничения доступа поисковых систем к определенным данным. Он способствует лучшей поисковой оптимизации. Пример заполнения такого файла можно посмотреть здесь.
Установка плагиновПлагины — это независимые модули, которые устанавливаются на сайт для расширения его функциональных возможностей и оптимизации. Установить их можно прямо из консоли сайта.

Выбирать нужно только самые необходимые расширения для сайта, чтобы не перегружать базу данных.
Мы составили список основных плагинов. которые непременно пригодятся для начала работы, вне зависимости от специфики сайта.
О том, что ещё можно сделать для внутренней оптимизации написано в статье « Как превратить сайт в конфетку».
Шаг 6. Устанавливаем темуДля WordPress созданы тысячи бесплатных и платных тем — шаблонов дизайна. Их можно выбрать, используя поиск по темам прямо из консоли вашего сайта.

Поиск тем из консоли сайта
Другой вариант — скачать тему со специализированных сайтов, используя поисковые системы.

Поиск шаблона с помощью поисковых систем
Общие рекомендации по выбору темы для сайта на WordPress:
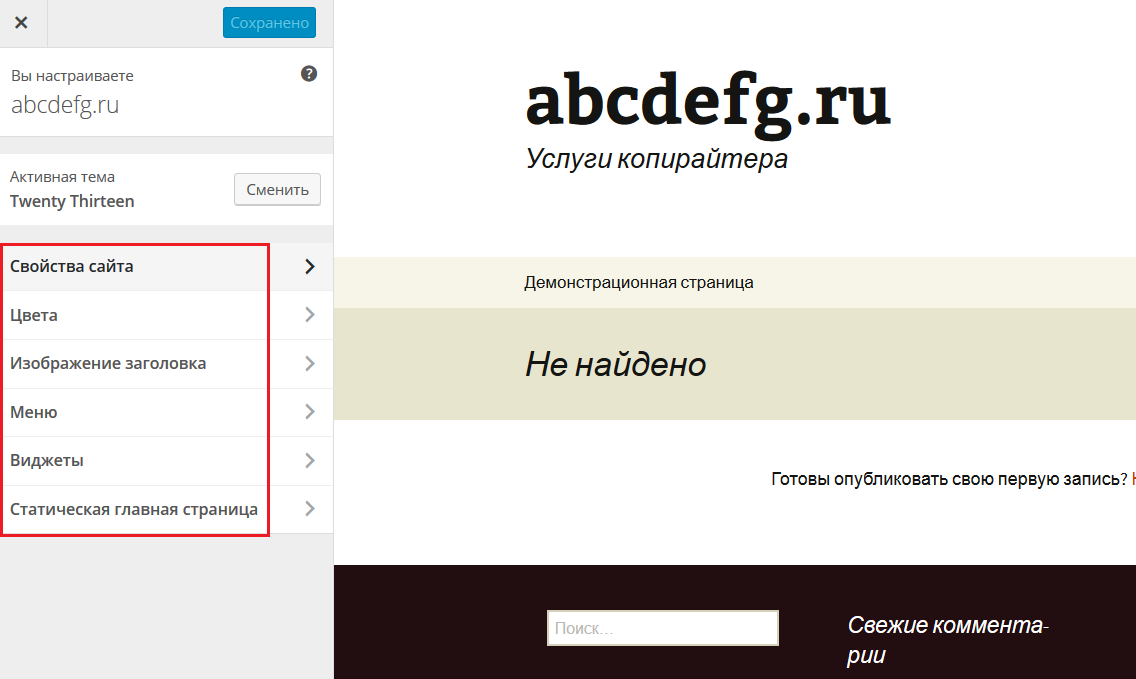
Установили? Теперь настроим тему. Для этого в консоли сайта заходим в раздел «Внешний вид», выбираем «Настроить». У каждой темы будет индивидуальный набор настроек. И все они интуитивно понятные. Обычно можно редактировать название и описание сайта, цвета, разметку (положение колонок), загружать изображение заголовка и фона, корректировать меню сайта и добавлять виджеты (функциональные блоки).

Пример параметров настройки темы для Вордпресс
Поздравляем, вы завершили базовые настройки и готовы наполнить сайт-визитку контентом. Для этого остался последний шаг — создать статические страницы.
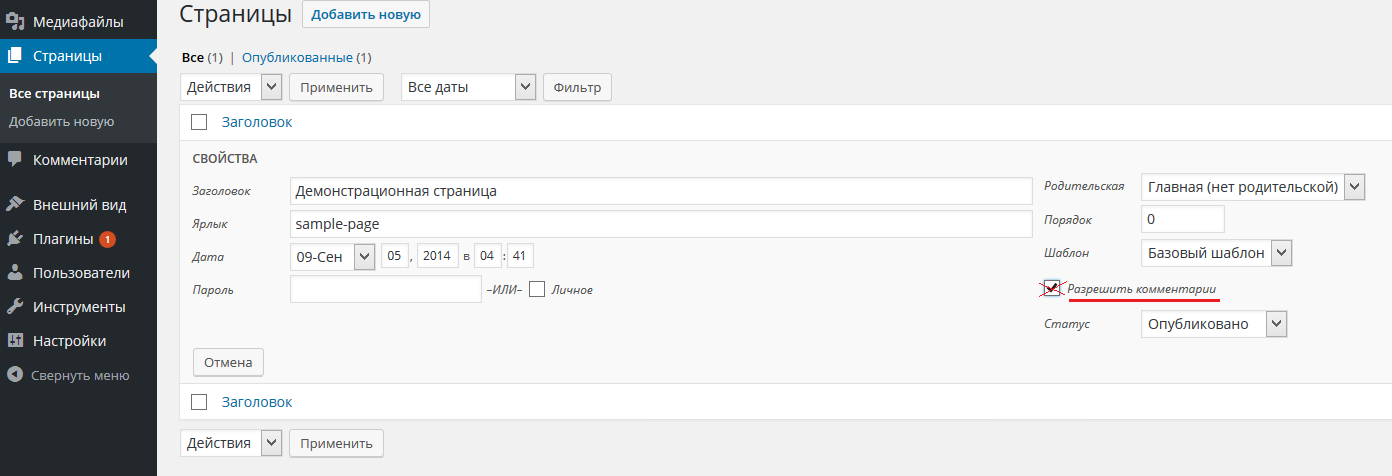
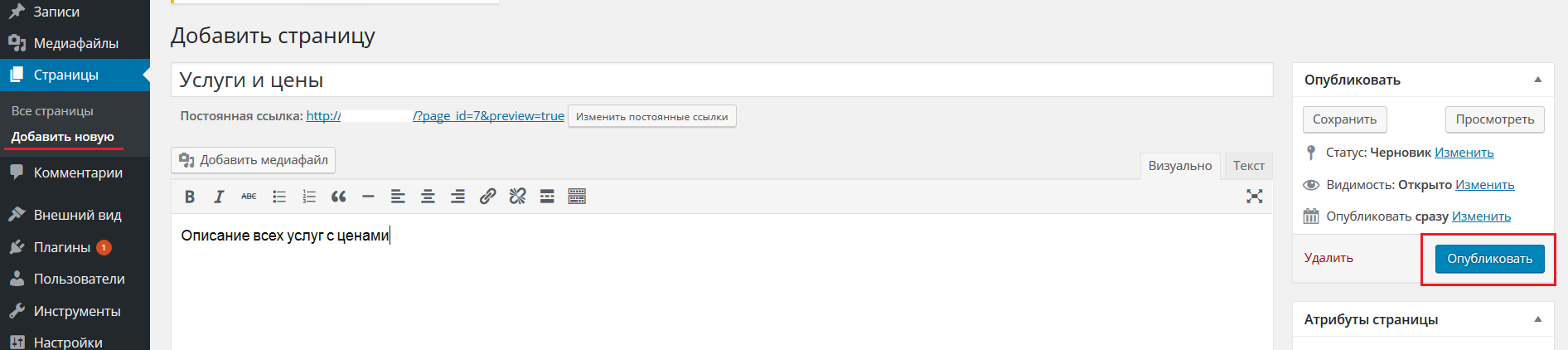
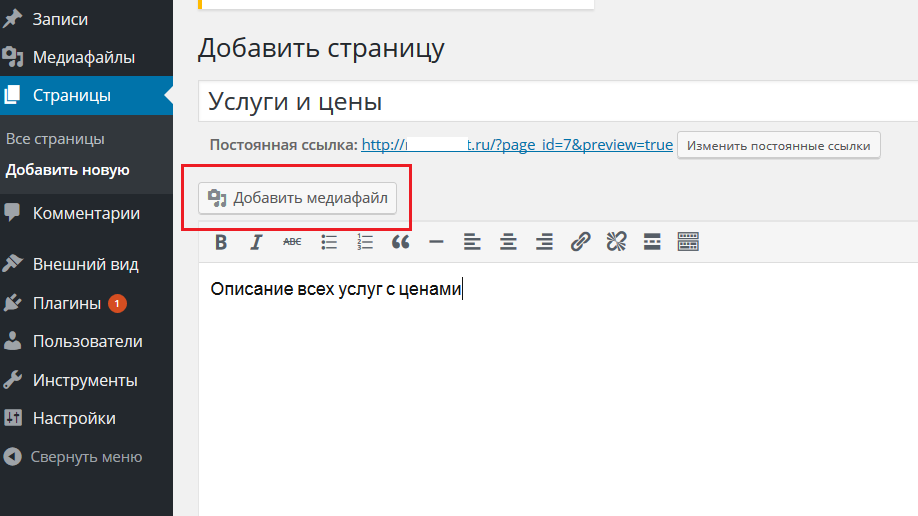
Шаг 7. Создаем страницы сайтаПерейдите во вкладку «Страницы/Создать новую». Добавьте название страницы и описание.

Создаем новую страницу
Для добавления картинки к тексту нужно в настройках записи нажать кнопку «Добавить медиафайл» и загрузить нужное изображение.

Загрузите файл и заполните основные атрибуты: название и alt.
Сделайте подобную процедуру для других страниц вашего сайта.
Поздравляем, вы создали сайт на WordPress! Для этого вам потребовалось несколько часов и небольшие финансовые вложения для оплаты домена и хостинга. Дальше вы можете добавить индивидуальный дизайн, технически оптимизировать и доработать сайт, обратившись к специалистам или самостоятельно, изучив дополнительную информацию. Но всё это можно отложить на потом. У вас уже есть рабочий сайт-визитка.
Желаем успехов в развитии вашего проекта!
Напишите, пожалуйста, в комментариях, кто уже создал сайт с помощью нашей инструкции?
